今回は初学者向けの簡単なマーカー型のARアプリを作成していきます.
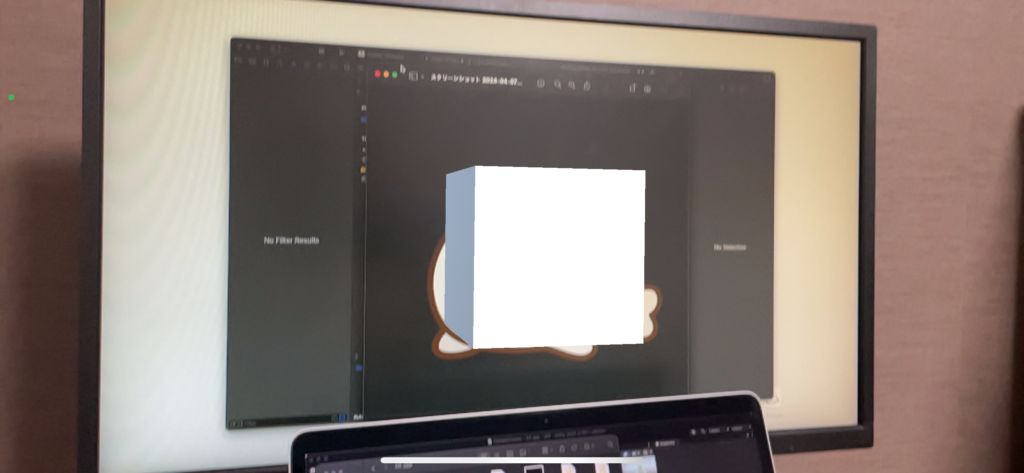
完成イメージは以下の通りです.

あらかじめ設定しておいた画像をカメラが認識すると,その上にオブジェクトを生成するという単純なアプリです.
開発環境
環境は以下の通りです.
- macOS (14.4.1)
- Unity Editor Version (2022.3.19f1)
- Xcode (15.2)
- iPhone 12 (17.4.1)
プロジェクトの作成
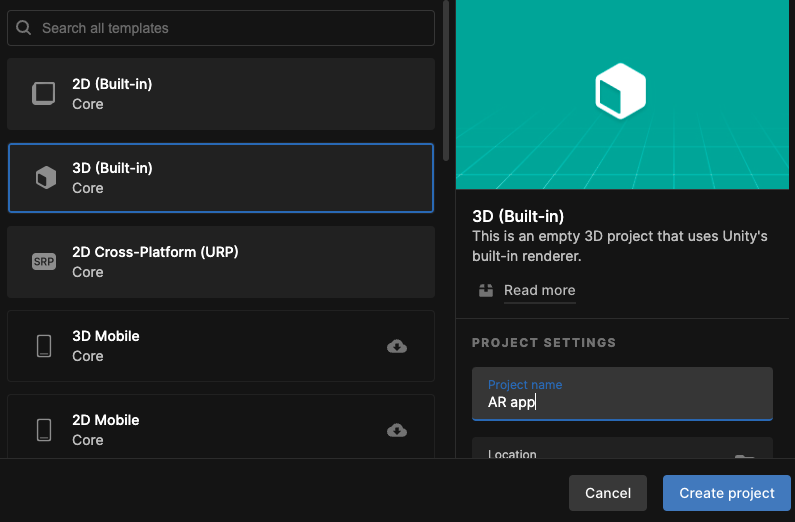
new projectで3Dを選択し新規プロジェクトを作成します.

プロジェクト名はわかりやすいように『AR app』とします
パッケージのインストール
プロジェクトが開けたら,以下のパッケージをインストールしていきます.
- AR Foundation (5.1.3)
- Apple ARKit XR Plugin (5.1.3)
AR Foundation
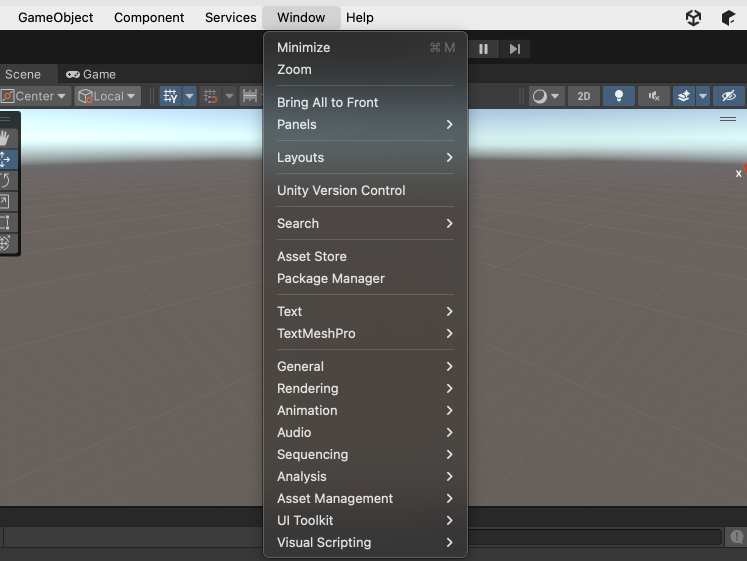
Window→Package Managerを選択します

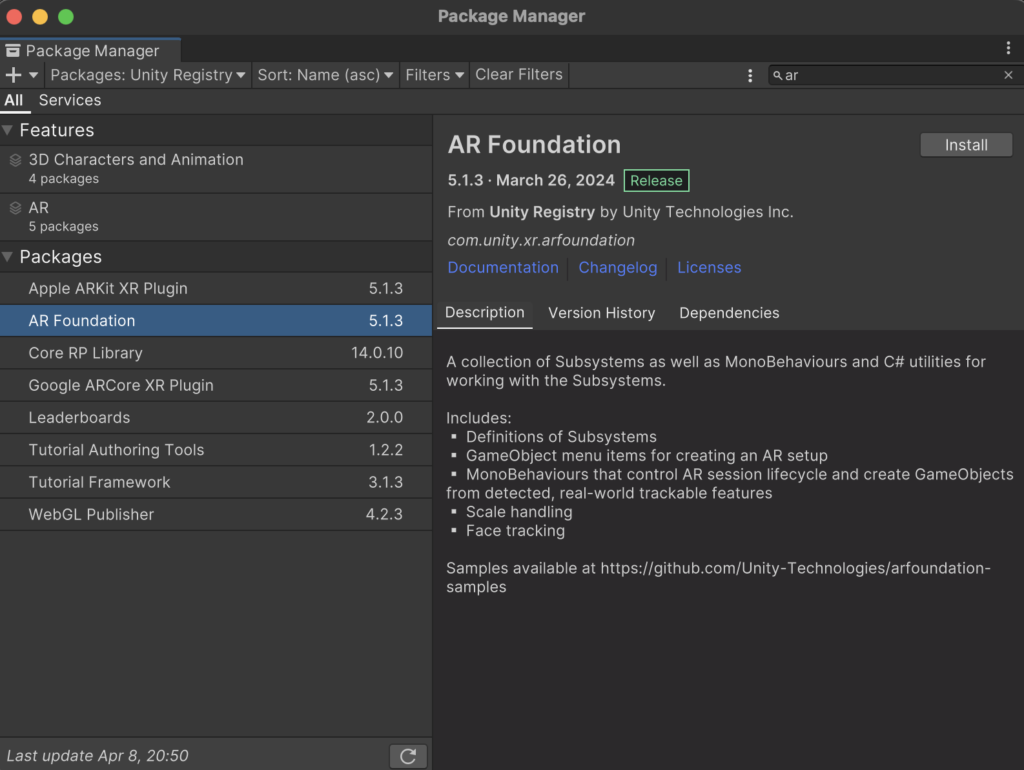
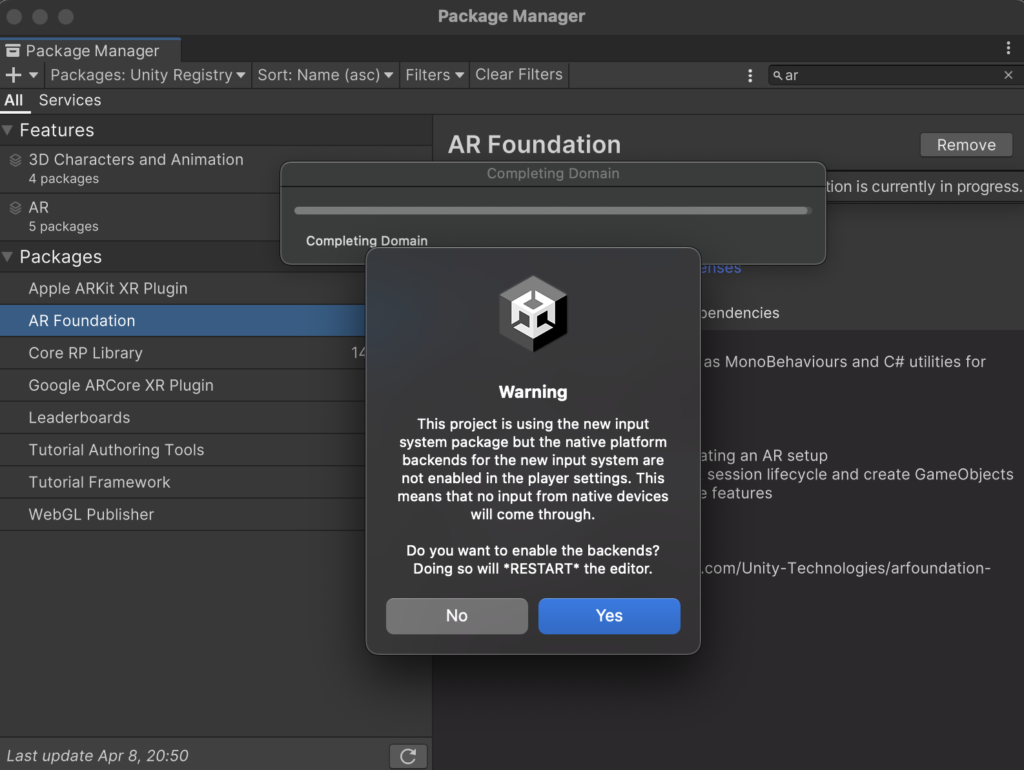
arと検索すると『AR Foundation』が出てくると思うので選択し,Installをクリックします.

リスタートを求められるので『Yes』を選択しましょう.

Apple ARKit XR Plugin
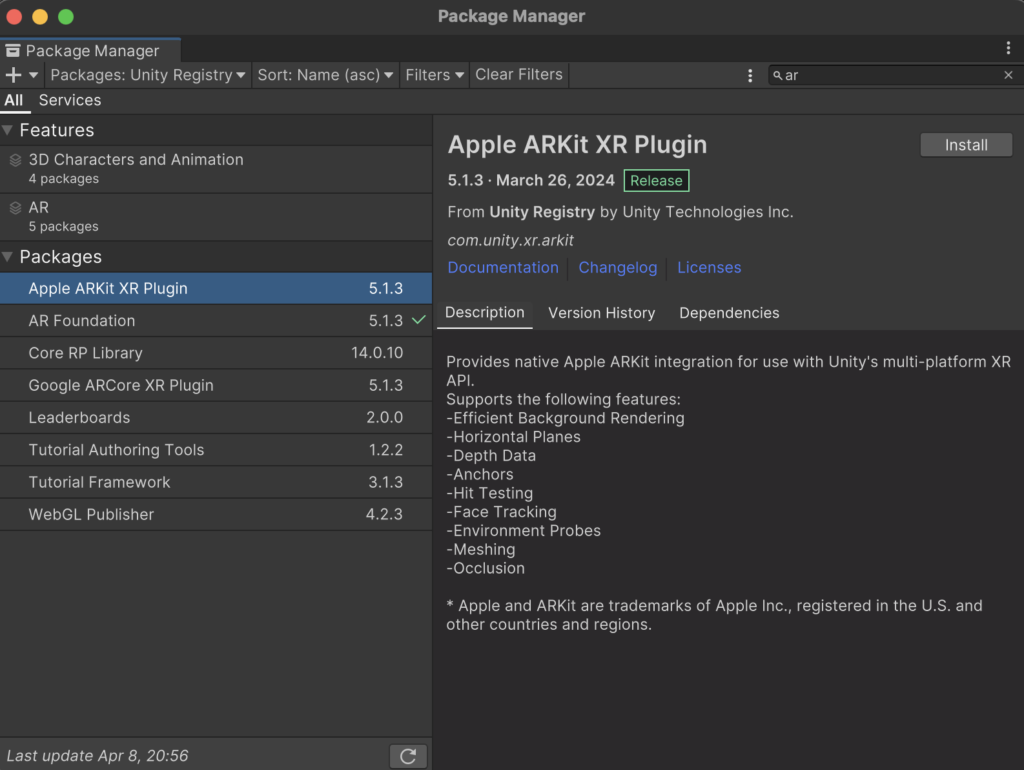
同様に,Apple ARKit XR Pluginもインストールします.

シーンのセットアップ
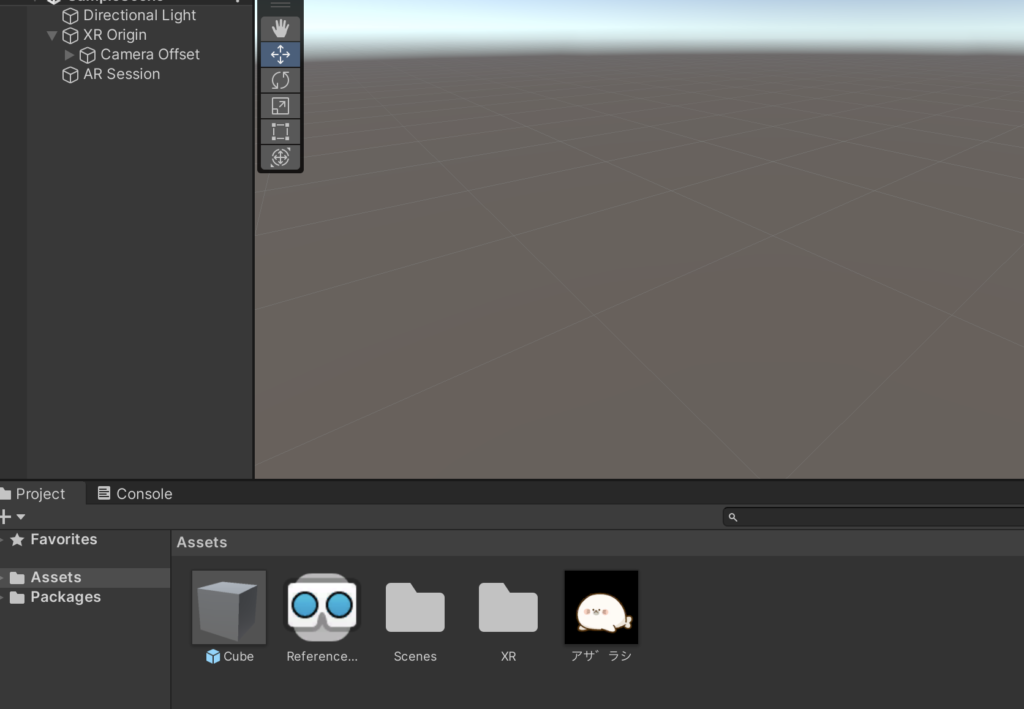
Hierarchy内に標準で配置されているMain Cameraを削除してください.
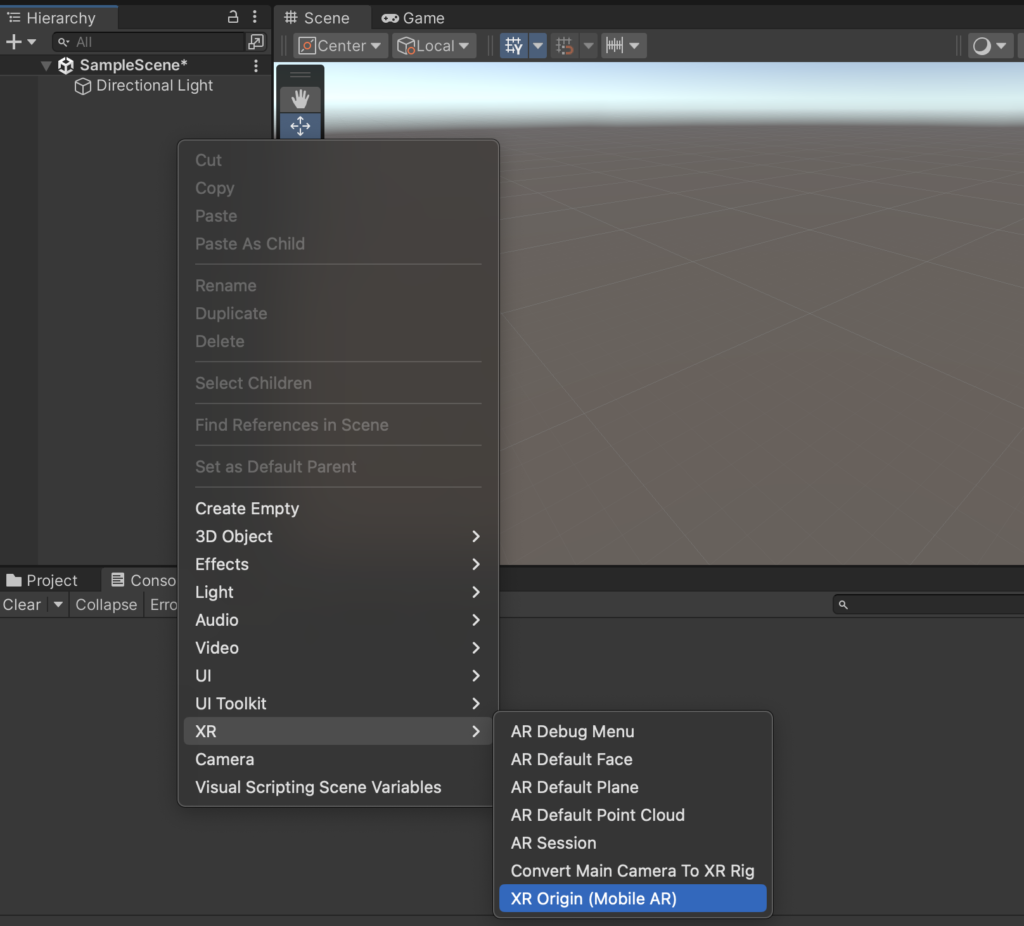
その後,Hierarchy内で右クリックをしてXR→XR Originを選択し『XR Origin』を配置します.

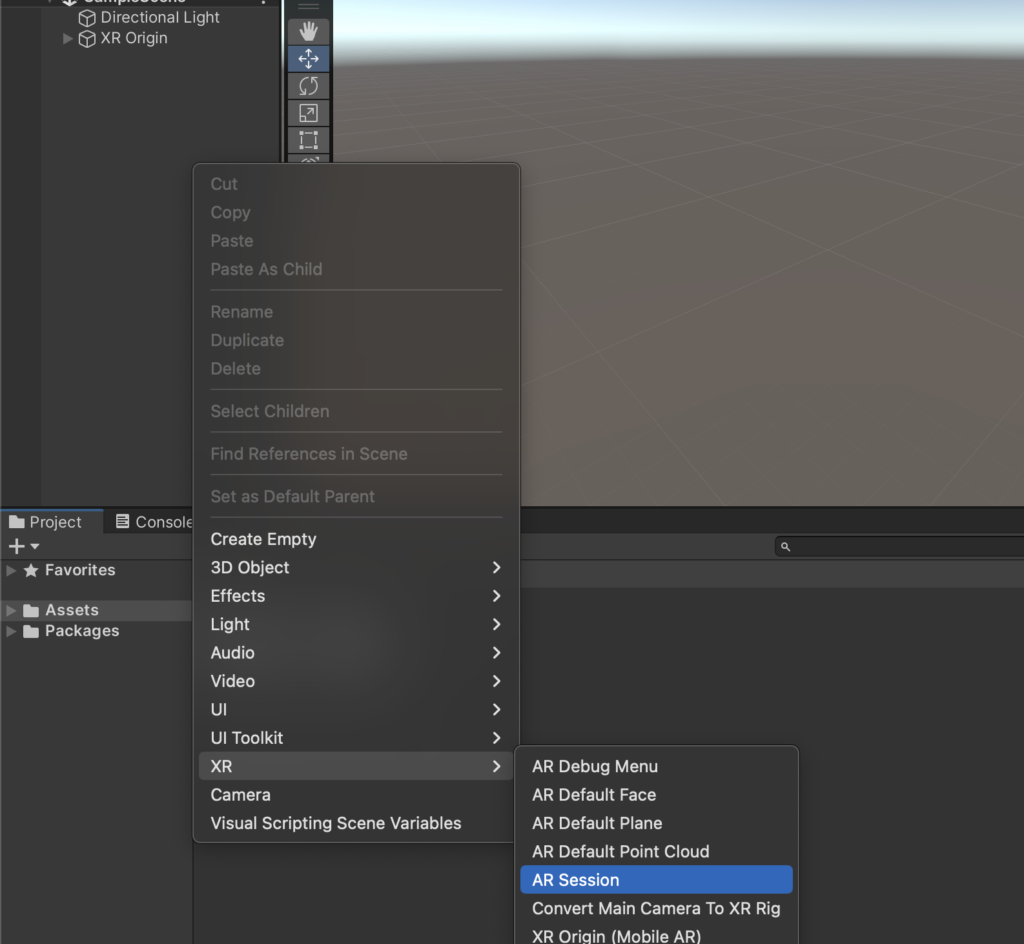
XR Originが配置できたら同様に,XR→AR Sessionで『AR Session』を配置します

AR Tracked Image Managerの設定
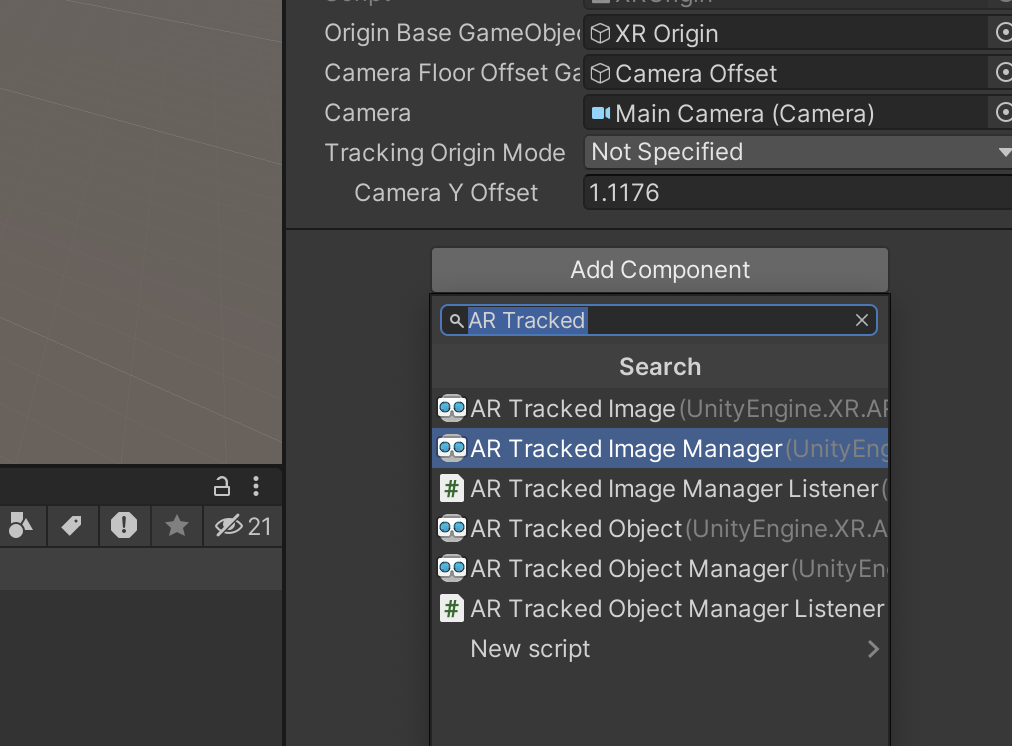
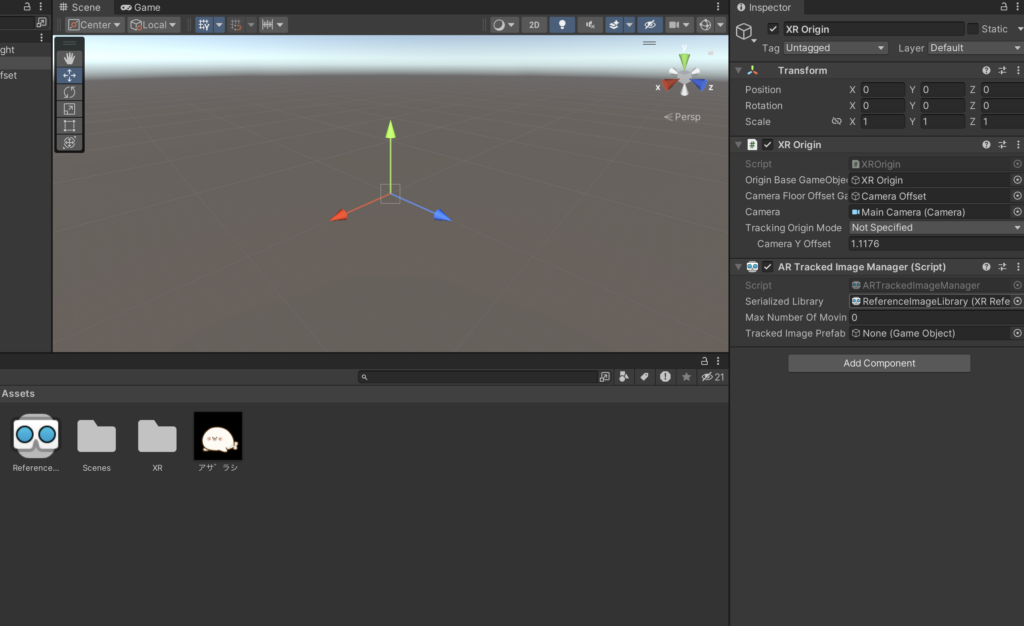
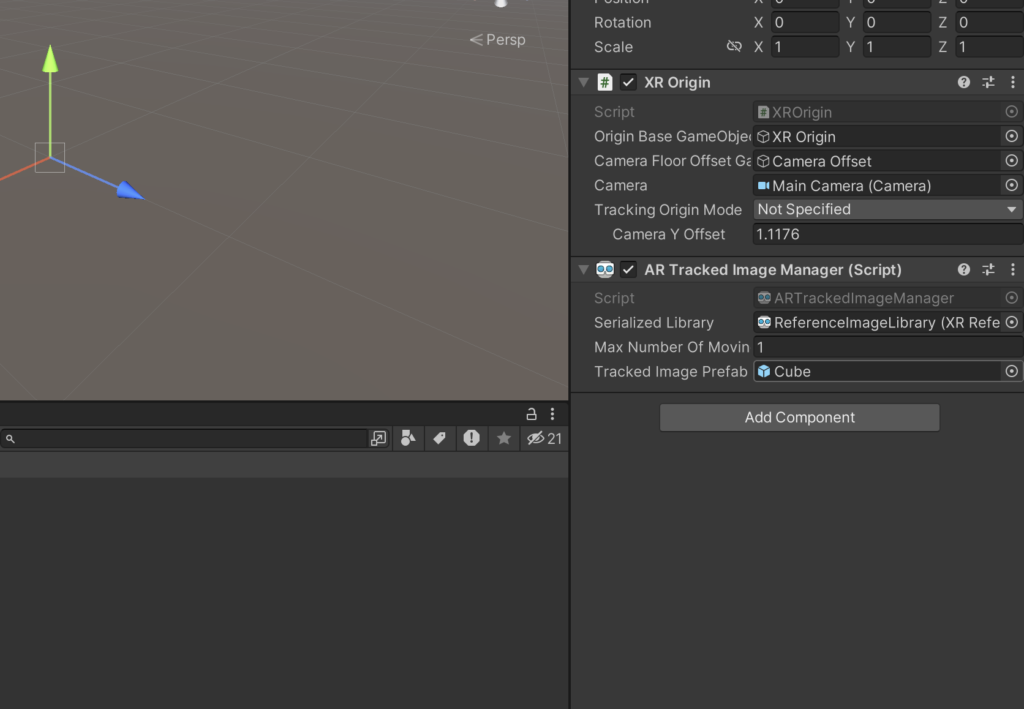
次にXR Originを選択し,Add Componentで『AR Tracked Image Manager』を追加します.

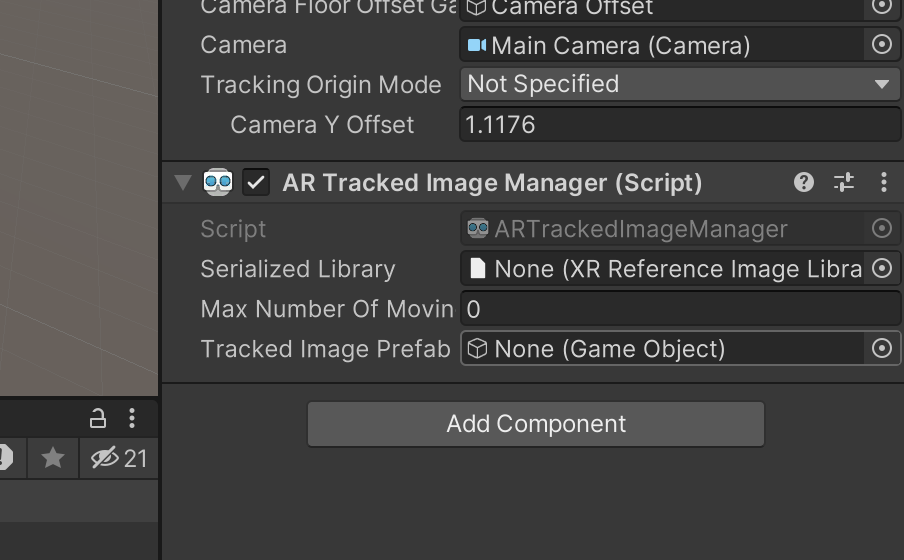
AR Tracked Image Managerには以下の3つの項目があるので1つずつ埋めていきます.

まずSerialized Libraryを設定していきます.
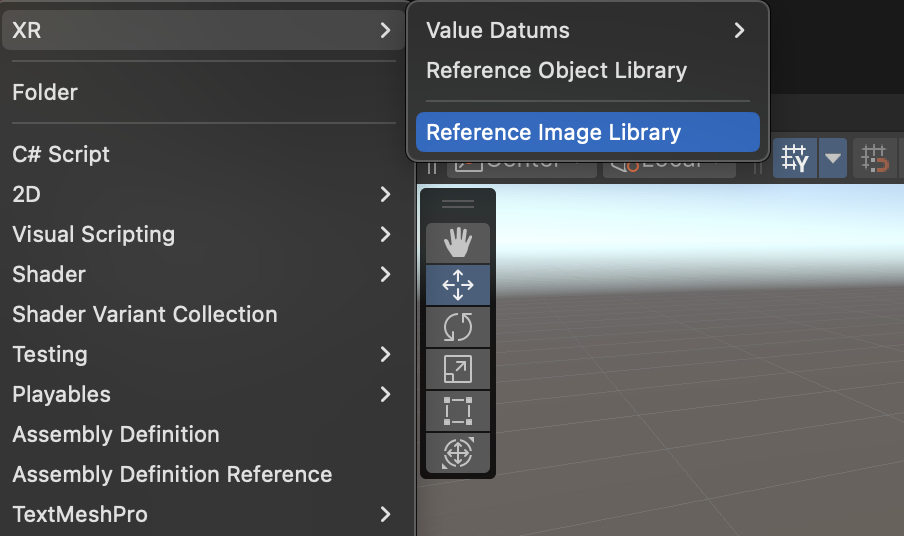
Projectの左側にある『+』をクリックすると一番上に『XR』が表示されるので
XR→Reference Image Libraryを選択してください.


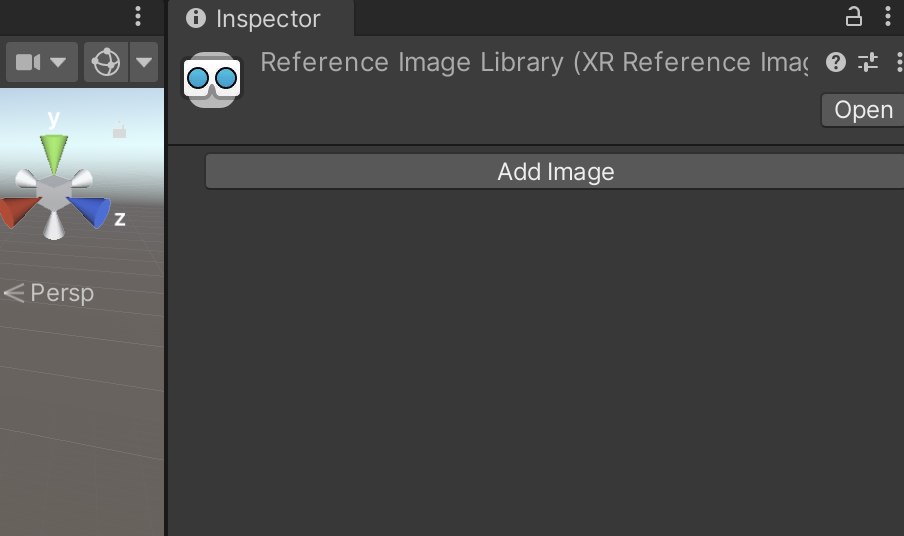
Assetsに配置されたら,Reference Image Libraryを選択した状態でInspectorのAdd Imageをクリックします.

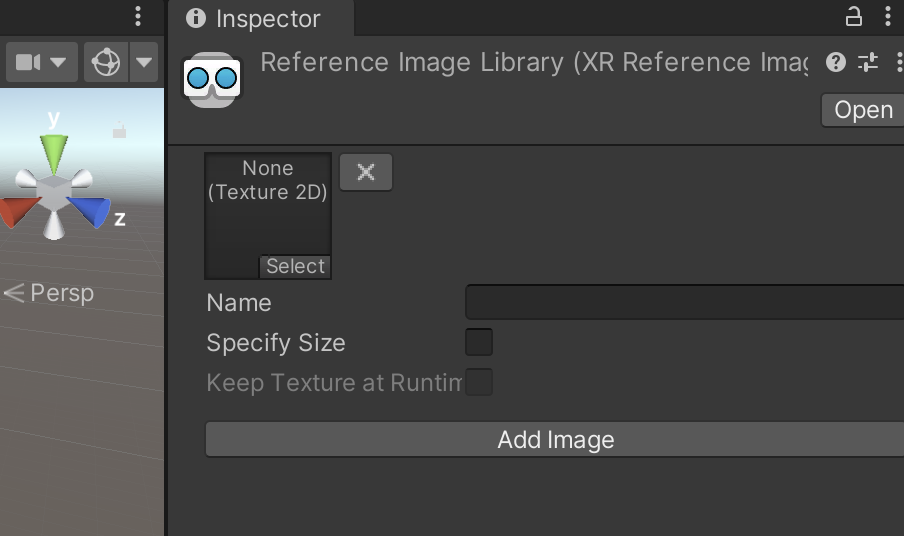
すると以下の項目が表示されます.

好きな画像をAssetsにドラッグ&ドロップで追加した後,その画像を『None』という部分にドラッグ&ドロップします.
Specify Sizeにチェックマークを入れ,Xを0.2にします.
次にXR Originを選択し,今設定したReference Image LibraryをSerialized Libraryにドラッグ&ドロップします.
Serialized Libraryの下にあるMax Number Of Moving images …は1にしてください.

次に表示させるオブジェクトを設定します.
なんでも問題ありませんが,ここでは適当に白いキューブを表示させようと思います.
プレハブを作成し『Tracked Image Prefab』に設定することで,先ほど設定した画像が認識された時に,そのプレハブが生成される仕組みです.
では,プレハブを作成していきます.
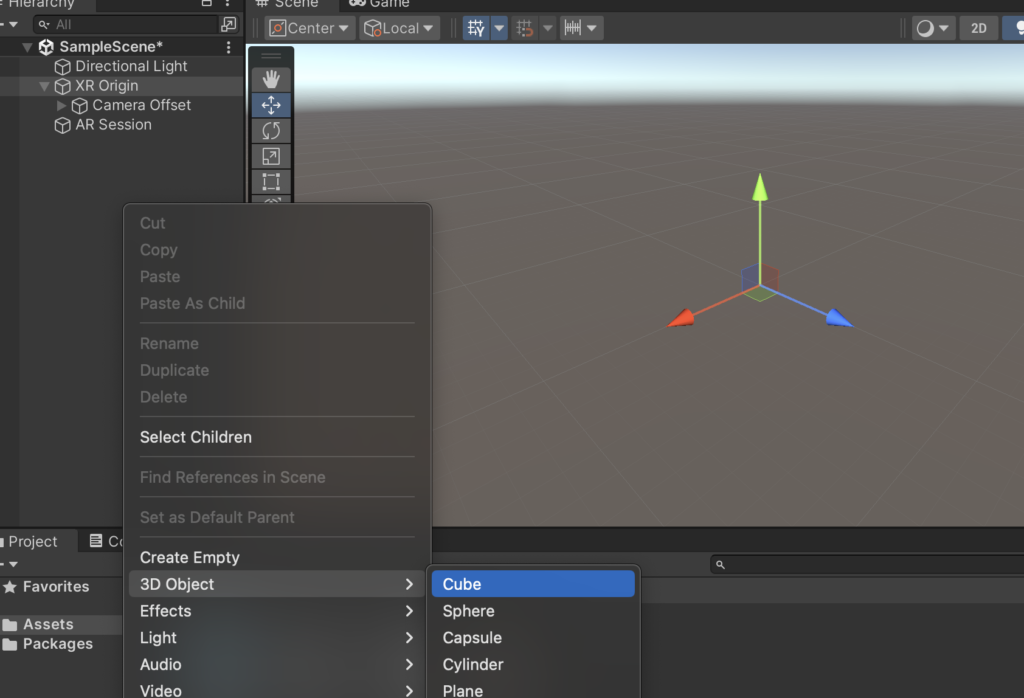
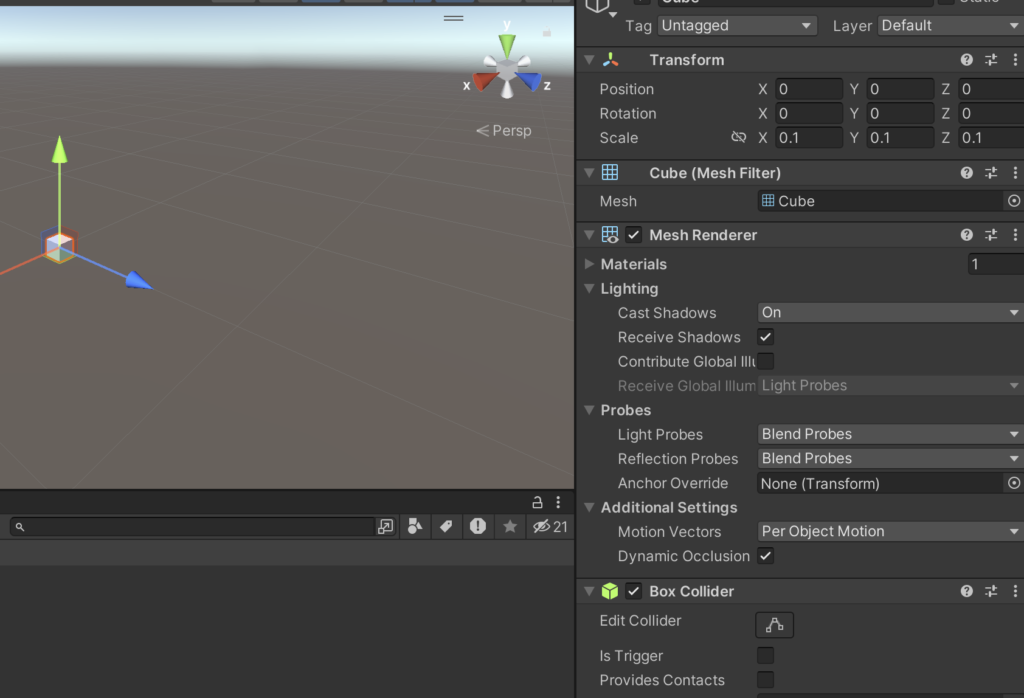
ヒエラルキー内で右クリックをしてキューブを作成します.


unity上でのScale 1は現実世界では1mなので,キューブのScaleは0.1に設定しておきます.
設定が完了したらヒエラルキー内にあるキューブをAssetsにドラッグ&ドロップします.
完了したら,ヒエラルキー内にあるキューブは削除してください.

これでXR OriginのTracked Image Prefabに先ほど作成したキューブのプレハブをドラッグ&ドロップすれば完了です.

ビルド設定
次にビルドの準備をしていきます.
プロジェクトの設定
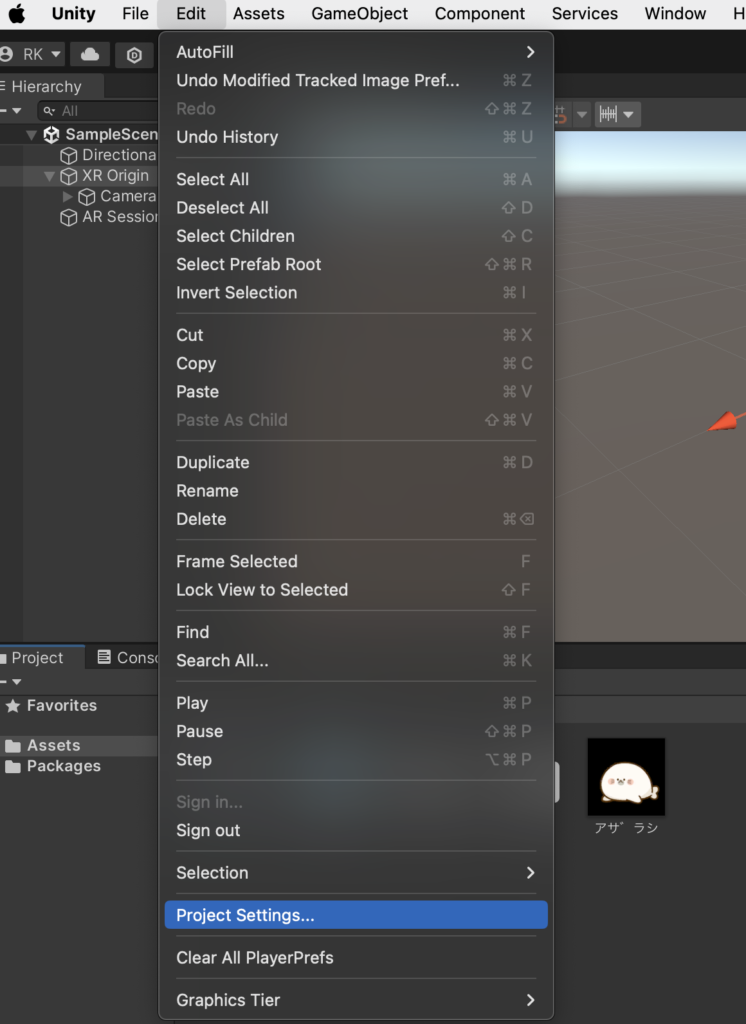
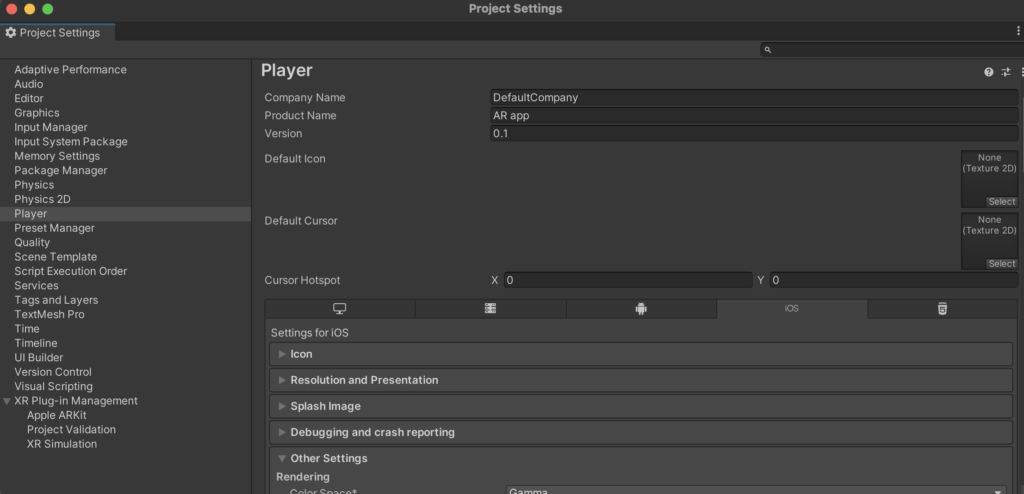
Edit→Project Settingsを開きます.

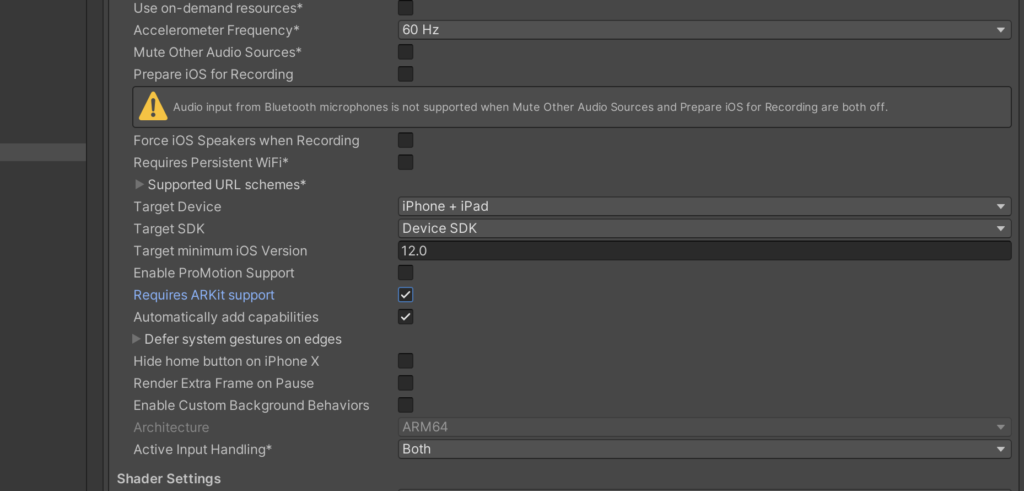
PlayerからiOSタブを選択し,Other Settingsを開きます

下の方にあるRequires ARKit supportにチェックを入れます.

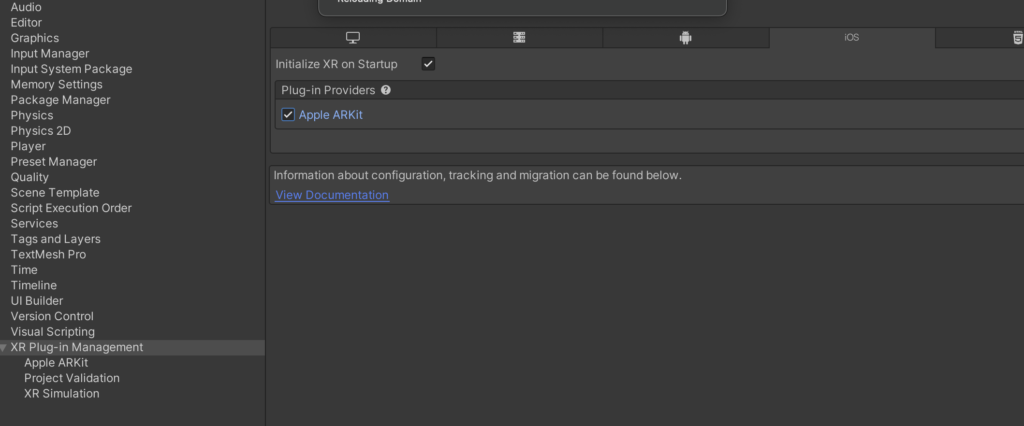
次に一番下にあるXR Plug-in ManagementのiOSタブを開き,Apple ARKitにチェックを入れます.

ビルド
次にビルドをしていきます.
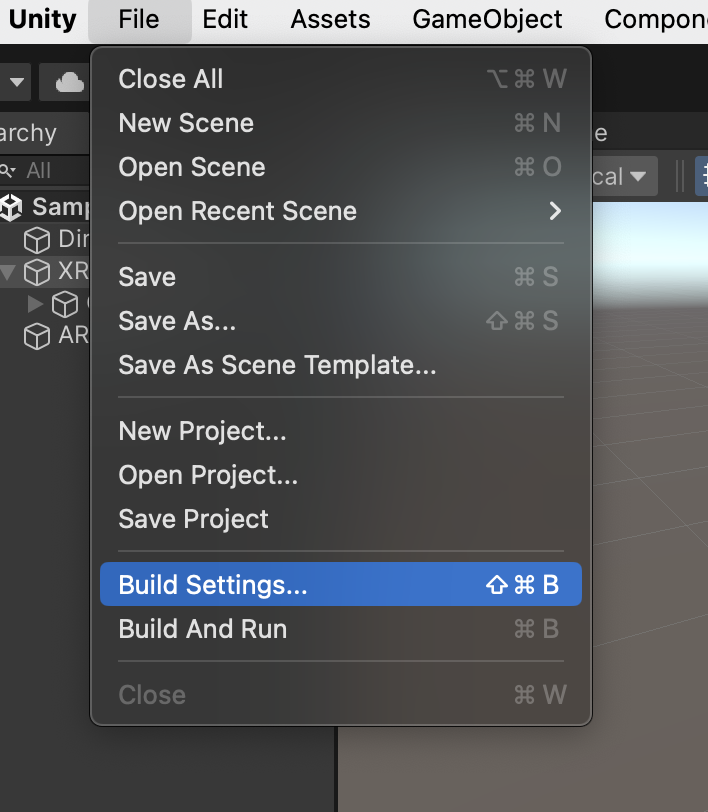
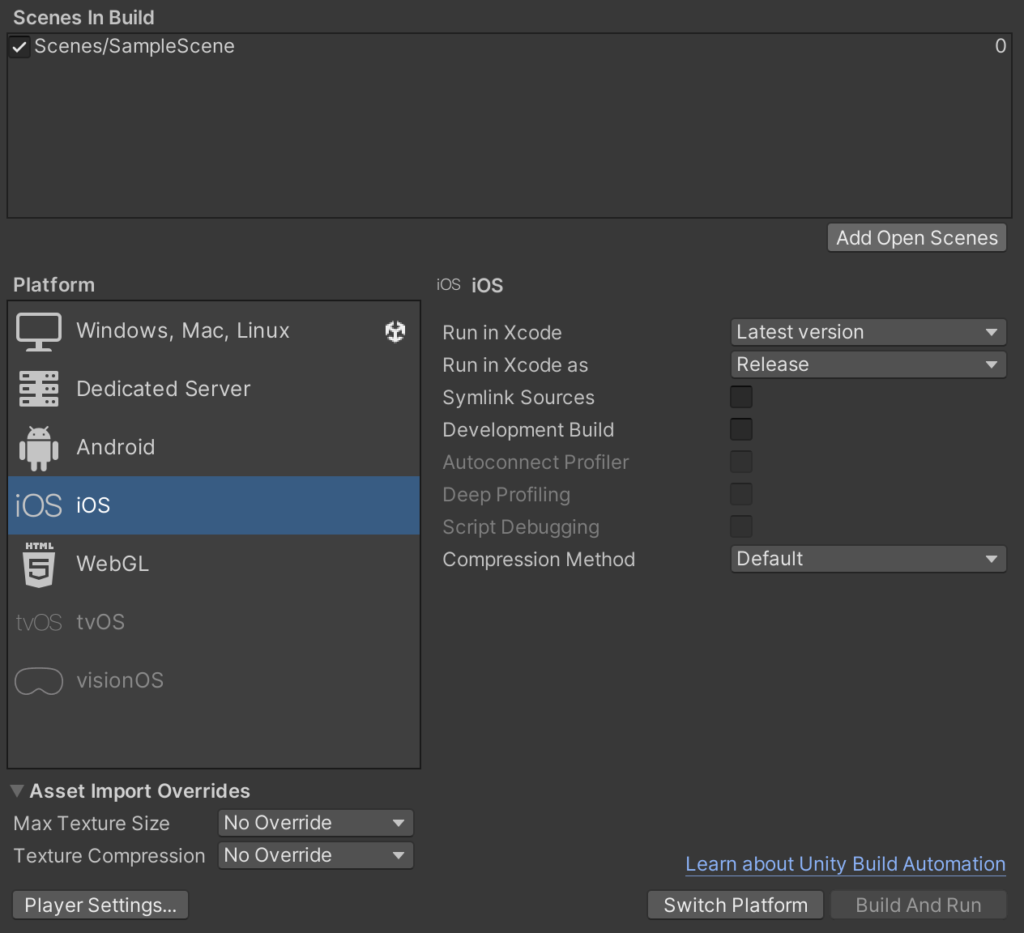
File→Build Settingsをクリックします.

Add Open Scenesをクリックし,Sceneを追加します.
その後,PlatformをiOSにし,下部のSwitch Platformをクリックします.

変更が完了したら,Buildをクリックしビルドをしてください..
実機テスト
ビルドが完了したら,作成したフォルダ内にあるXcodeプロジェクトを開いてください.
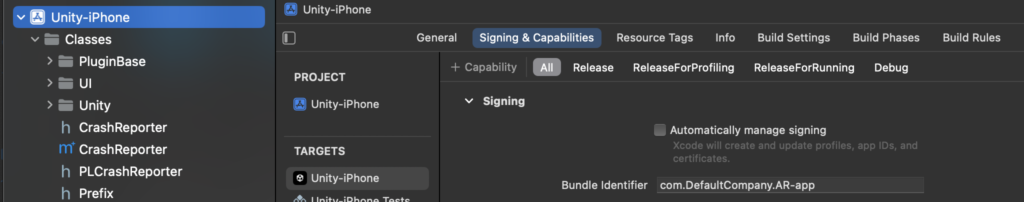
Unity-iPhoneを選択し,Signing & Capabilitiesタブを選択します.
Automatically manage singningにチェックを入れます.

すると,確認を求めるポップアップが表示されるので『enable automatic』を選択します
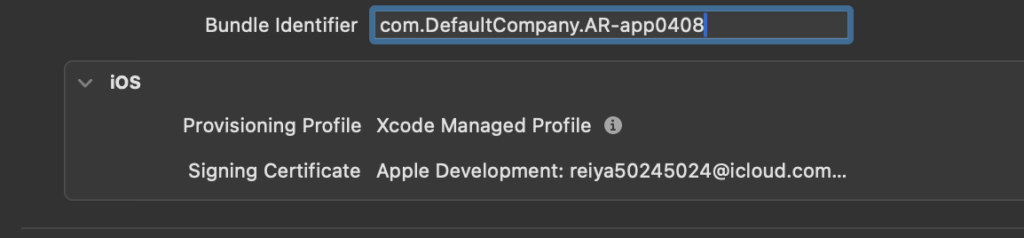
Teamで登録済みのアカウントを設定し,Bundle Identifierにユニークな名前をつけます.
『com.DefaultCompany.』の後ろからが名前になります.
Bundle Identifierがありきたりな名前だとエラーが出ることがあるので注意してください.
僕は適当にその日の日付を末尾に追加しました.

これで準備は完了です.
iPhoneに接続し左上の実行ボタンを押します.
するとパスワードを求められるので入力しましょう.
iPhoneにビルドが完了したら先ほど登録した画像を写してみましょう.
以下の画像のようにキューブが表示されたら完成です!👏

今回は初心者向けの超簡単なARアプリを作成しました.
少しでも参考になれば幸いです!



コメント